When working in a constantly growing design team, one of the challenges we faced is to find a shared design language. As common goal we underwent the endeavour of consolidating all SAP Health applications and unifying them by creating a common design system.
Project Scope
Interaction Design Lead | Interaction Design, Prototyping, Testing, Implementation
My contribution as interaction design lead was to talk to the various product owners and lead designers and collect their functional requirements for the development of the design system components. I engaged with fellow UX/UI designers to drive the collaboration on the continuous development of the SAP Health design system.
System Components
Continuous Development
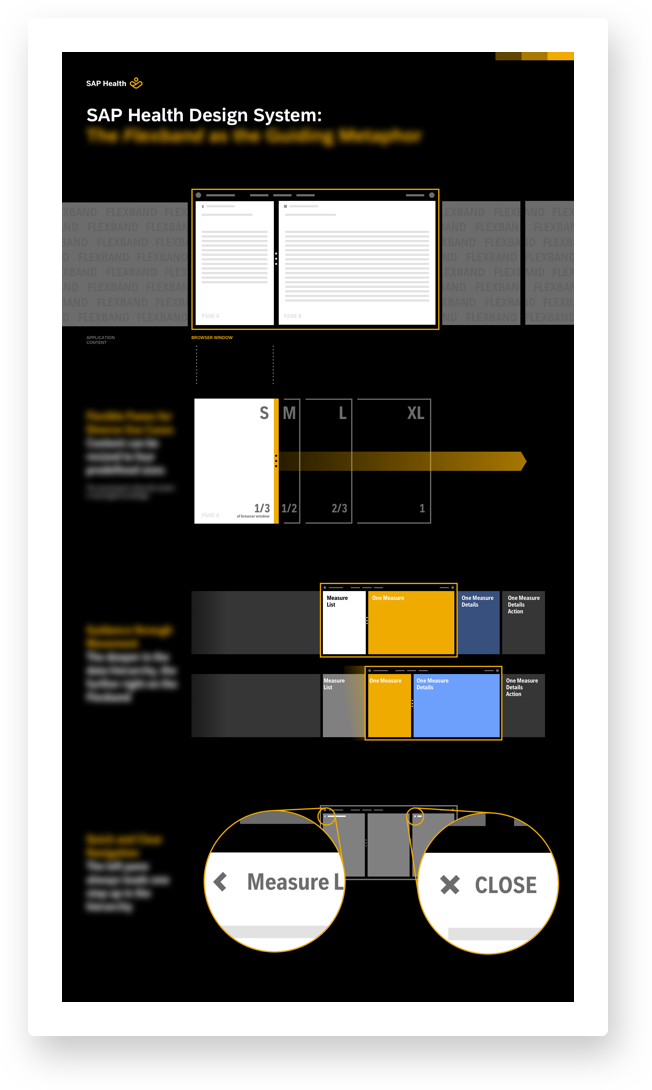
01. Navigation & Layout
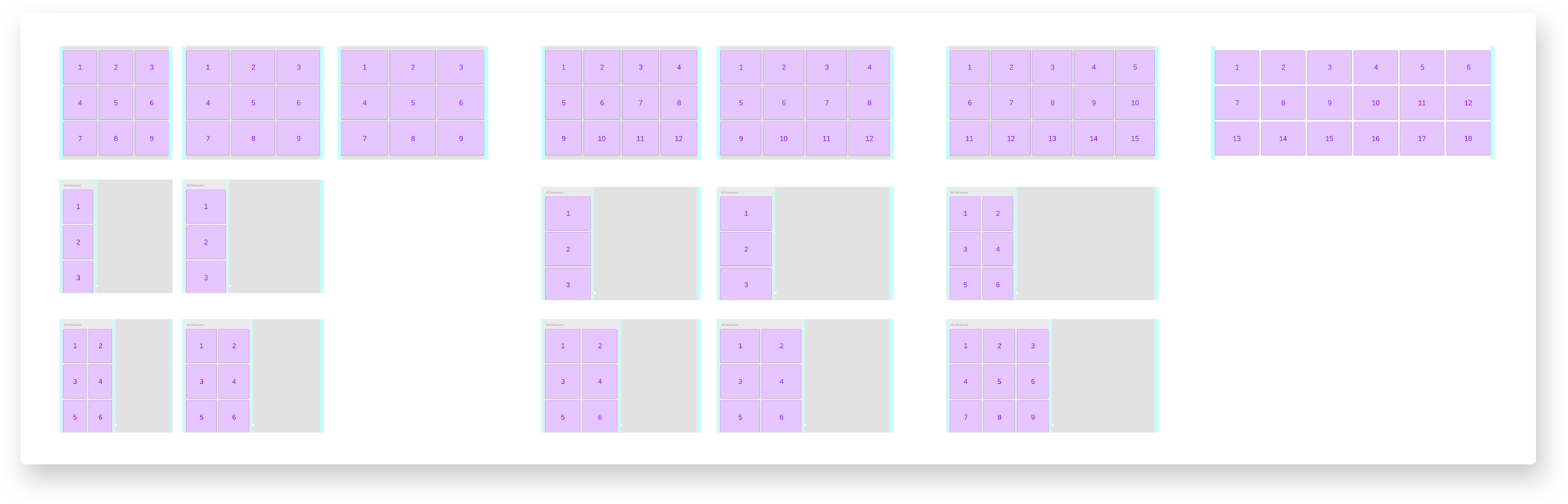
I designed a flexible split screen layout that supports diverse use cases. Flexible panels in 4 predefined sizes, allow to resize the content according to user preferences and use case requirements. The user is being guided through movement and direction. Thus the deeper in the data hierarchy the further right the content is positioned. This guarantees a quick and clear navigation so users know at all time, where they currently are.

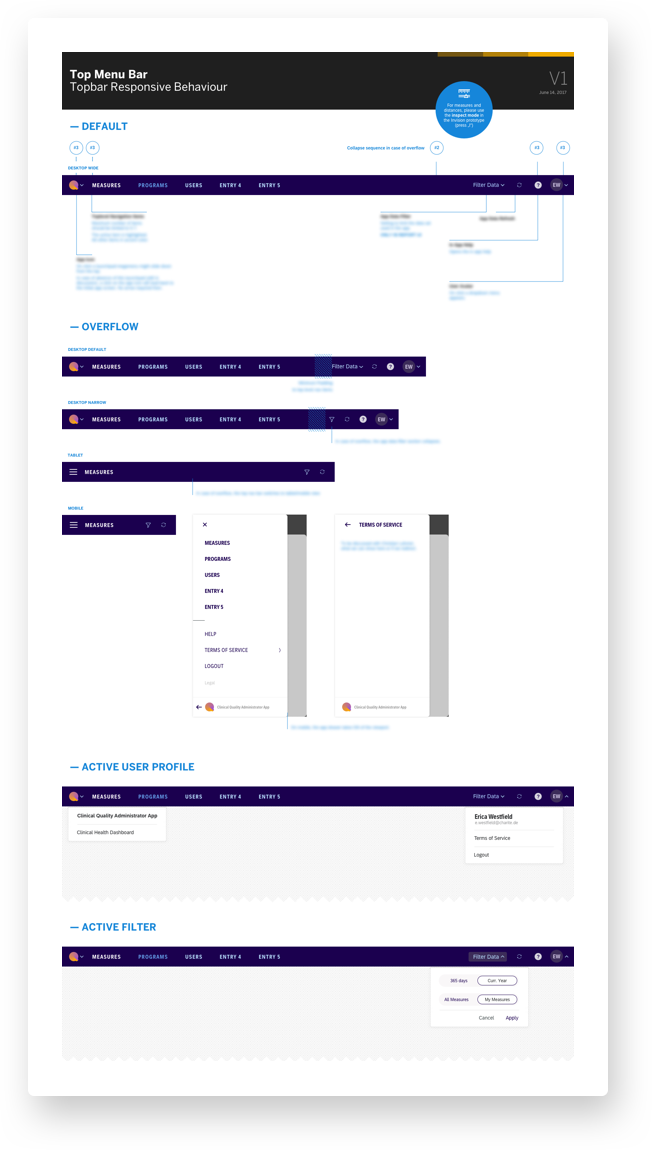
02. Responsive Top Menu Bar
The top menu bar was designed in such a way that it can be used across all applications and all devices.

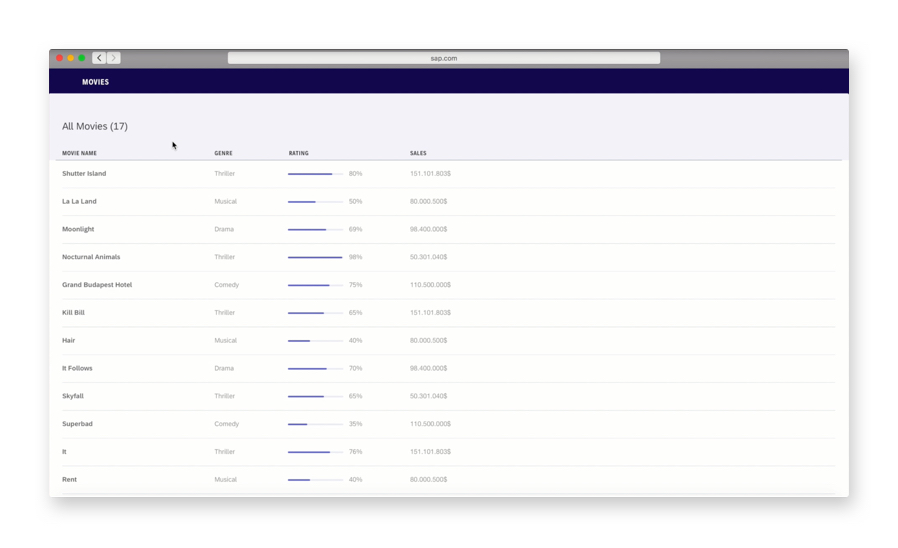
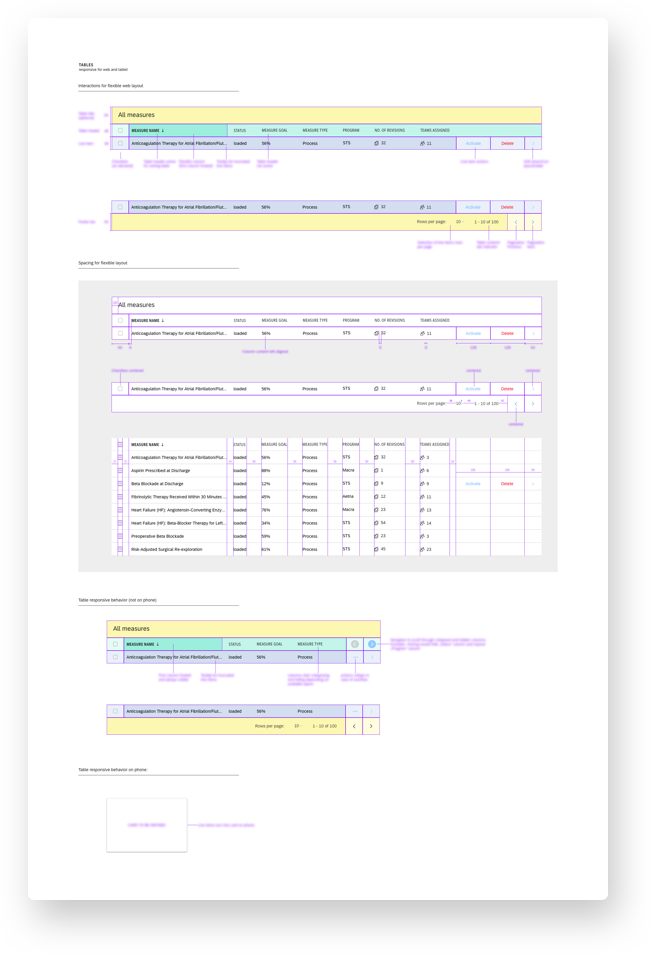
03. Responsive tables
I designed a responsive data table that adjusts to all screen sizes (web and mobile) and can accommodate various types of information through the use of flexible columns.

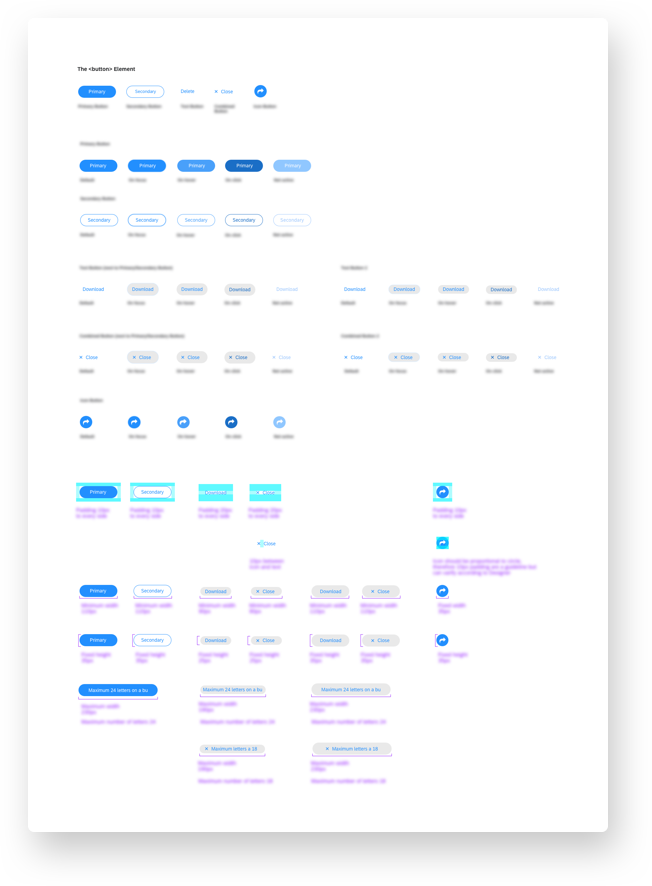
04. Buttons
A set of buttons with their states was designed, to support various interaction types and provoke a target behavior, so the application can anticipate the users next steps.

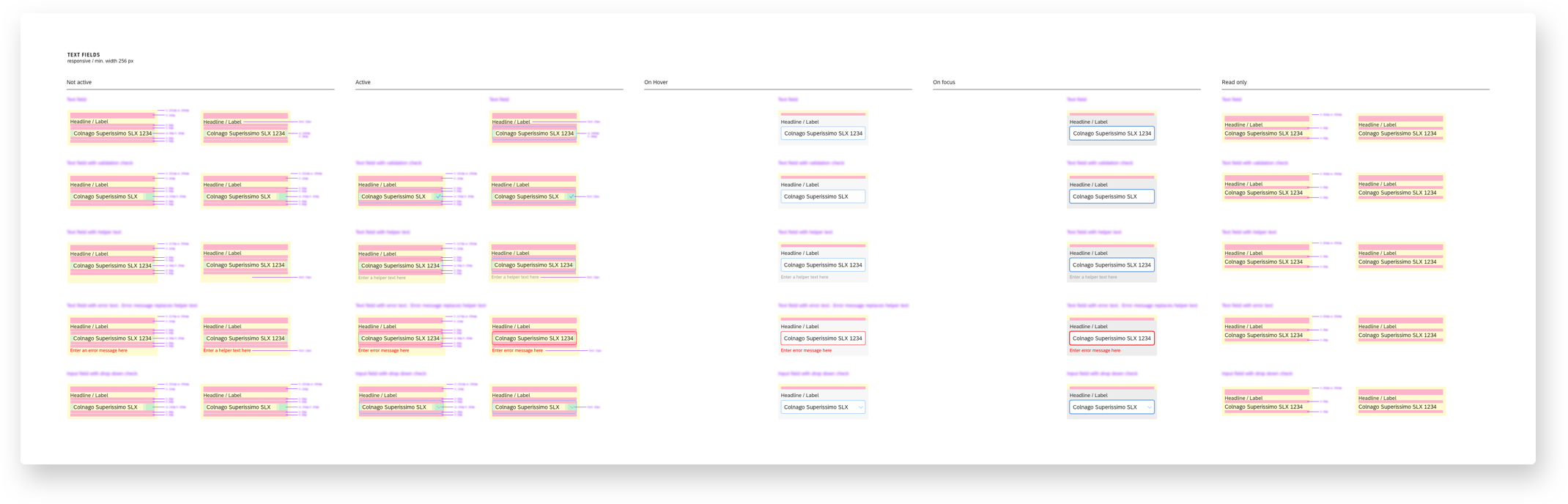
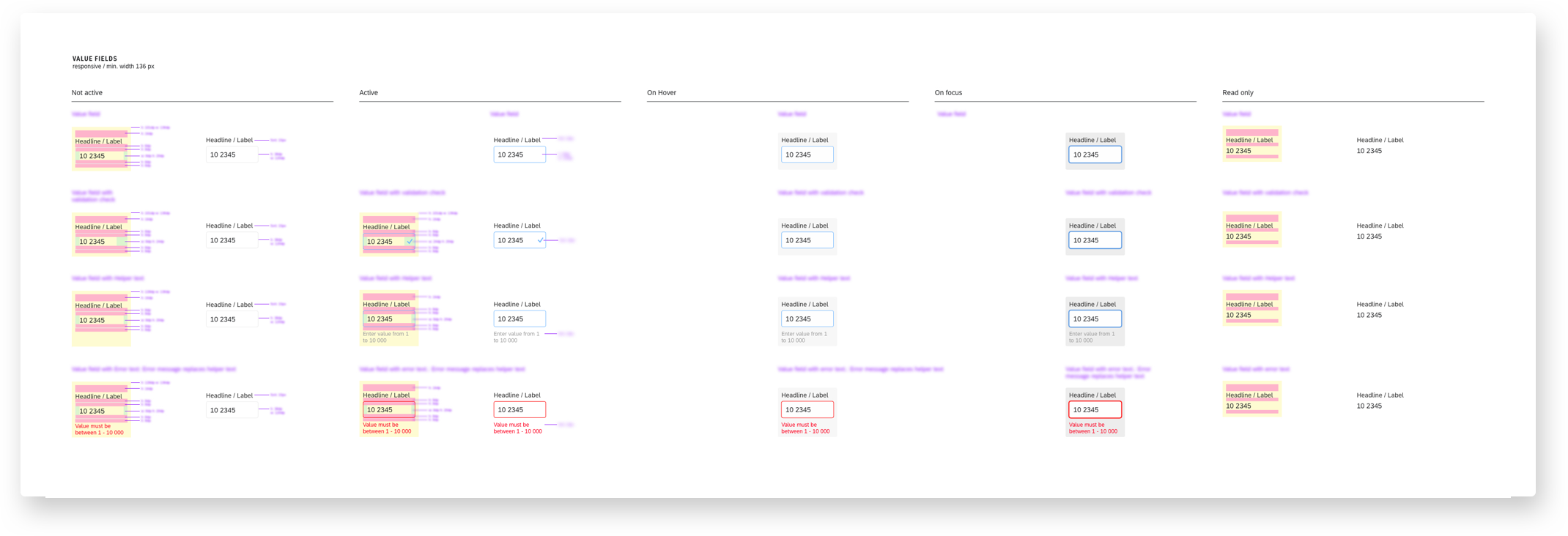
05. Value and text input fields
Input fields and their states were designed responsively to support a wide range of application.


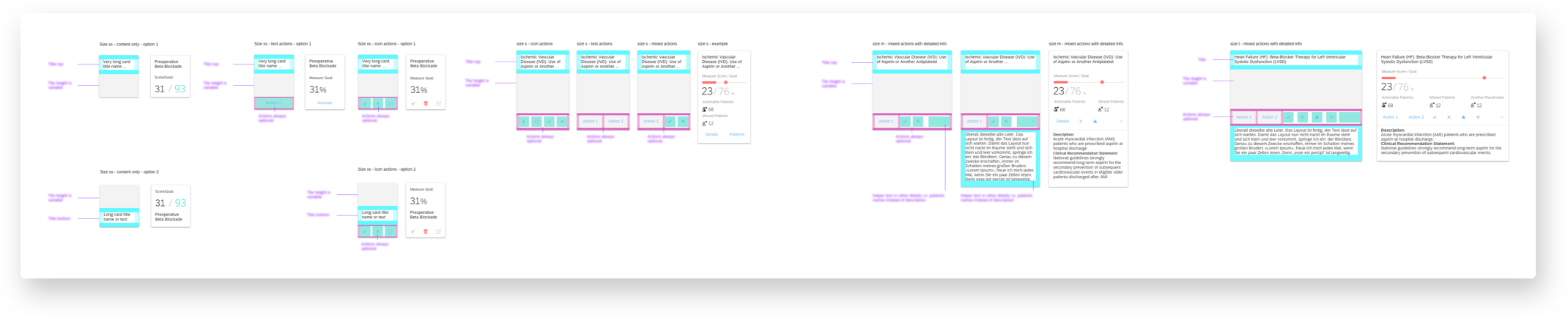
06. Cards layout and behavior
I designed a responsive card and defined it´s beahvior for different layouts and screen sizes. It enables immediate interaction with information and displays content visually more cohesive than a table. It can be used in case little space is available on the screen.


Prototyping, Testing & Implementation
First iteration
Testing & Implementation
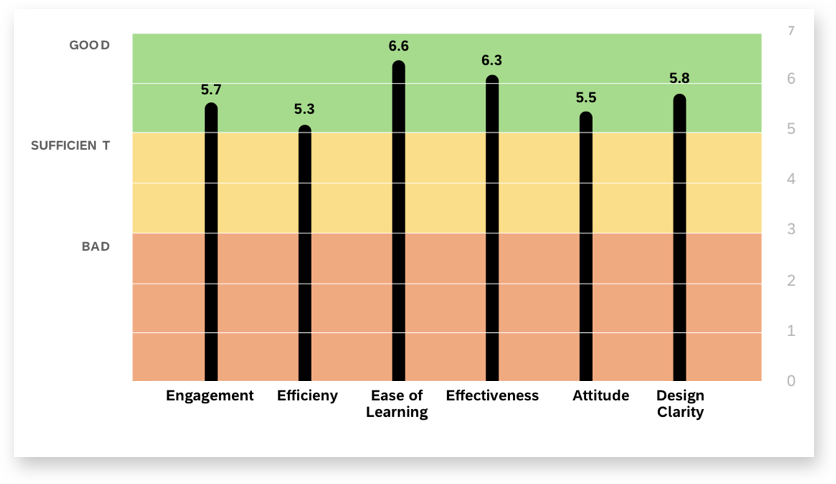
An A/B mixed method and task-driven usability study was conducted with 16 participants with a non-technical background. The study assessed the navigation and layout concept, evaluated the overall distribution of information and collected insights on how users interact with the prototype. All participants described the tool as intuitive with an easy learning curve. They had no problems understanding the different levels of information hierarchy. The quantitative evaluation of usability dimensions confirms these results.
The navigation & layout concept was released for solution implementation and the collected insights were used for further development.